
Tổng quan về các trang web
4. Tổng quan về các trang web
Sẵn sàng tạo trang web Xbiz Funnels tuyệt vời để người xem của bạn truy cập? Trong bài viết này, chúng tôi sẽ hướng dẫn bạn qua Site Builder, Settings và nhiều hơn nữa. Đã đến lúc LevelUp doanh nghiệp của bạn!
Sites là gì?
Sites cung cấp cho bạn khả năng tạo trang web hướng đến khách hàng trong Xbiz Funnels. Tạo trang chủ hoàn hảo cho doanh nghiệp của bạn. Tạo trang đích để thu hút nhiều khách hàng tiềm năng hơn. Khả năng là vô tận.
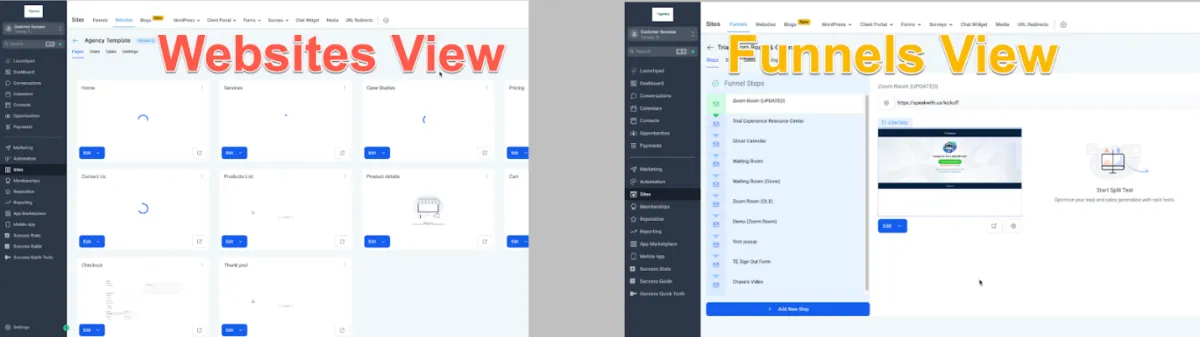
Trong Xbiz Funnels, chúng ta có hai loại Site Builder; mặc dù chúng tương tự nhau nhưng có chức năng khác nhau. Hãy cùng xem xét từng loại Site.
Phễu - Nhìn chung, phễu có một chuỗi các trang rất trực tiếp, đó là lý do tại sao chúng tôi chỉ cung cấp thử nghiệm phân tách trên phễu. Phễu là một chuỗi các trang web theo từng bước, thường được sử dụng cho một mục đích cụ thể như thu thập khách hàng tiềm năng hoặc đặt lịch hẹn. Tìm hiểu thêm về phễu tại đây.
Trang web - Nơi xây dựng trang web cho bất kỳ trường hợp sử dụng nào, chẳng hạn như trang chủ cho doanh nghiệp của bạn. Nhìn chung, không có con đường tiến triển nào dẫn dắt các liên hệ, đó là lý do tại sao chúng tôi không cung cấp thử nghiệm phân tách trên các trang web.
Mặc dù bạn có thể sử dụng trang web vì những lý do tương tự như kênh tiếp thị, nhưng trang web vẫn có một số điểm khác biệt nhỏ.
Tôi nên chọn cái nào? Phễu hay Trang web?
Về mọi mặt, Funnels và Websites đều giống nhau. Cả hai đều chứa một nhóm các trang web và có thể được sử dụng cho nhiều mục đích khác nhau bất kể bạn chọn mục đích nào. Điều quan trọng là bạn có muốn sử dụng tính năng Kiểm tra phân tách trên trang web và giao diện người dùng chế độ xem trang hay không.
Sự khác biệt chính giữa phễu và trang web là gì?
Kiểm tra phân tách trong Funnels - Bạn chỉ có thể kiểm tra phân tách trên Funnels. Kiểm tra phân tách trong Funnels là khi bạn tạo một biến thể của một trang để xem trang nào tốt hơn.
Thương mại điện tử (Cửa hàng trực tuyến) - Chỉ các trang web mới có thể tạo và sử dụng tính năng Thương mại điện tử (Cửa hàng trực tuyến).
Giao diện người dùng xem trang - Có nhiều giao diện người dùng xem trang khác nhau tùy thuộc vào việc bạn đang ở chế độ xem kênh hay trang web.
Bắt đầu với Mẫu trang web
Khi bạn tạo một trang web mới, bạn sẽ có tùy chọn để chọn từ hàng trăm mẫu. Sau khi bạn đã chọn một mẫu, bạn có thể chỉnh sửa bất kỳ hoặc tất cả các phần khi bạn đã chọn nó. Chúng tôi khuyến khích bạn kiểm tra tất cả chúng!
Sau khi chọn mẫu, nó sẽ tải mẫu. Nếu bạn chưa tải, hãy điều hướng đến một trong các trang bằng cách nhấp vào trang "Chỉnh sửa" để mở trình xây dựng trang web để chỉnh sửa một trang cụ thể.
Tổng quan về Site Builder
Cả Funnel và Site Builder đều có cùng chức năng và thứ bậc của các thành phần. Hãy cùng tìm hiểu Site Builder của chúng tôi và cách bạn sử dụng nó để tạo trang web.
Thanh điều hướng của Site Builder
Thanh điều hướng của trình xây dựng trang web nằm ở đầu trình xây dựng và cho phép bạn chuyển đổi giữa tất cả các tính năng khác nhau. Chúng tôi sẽ xem xét từng tab này bên dưới.
Thêm một phần tử mới
Hàng và cột là các khối xây dựng của trang web của bạn và được sử dụng để chứa các thành phần. Để thêm một thành phần, như hình ảnh, bạn cần ít nhất một phần, một hàng và một cột. Sau đó, bạn sẽ được nhắc thêm một thành phần. Có nhiều thành phần, mỗi thành phần là duy nhất.
Bây giờ hãy thêm một thành phần vào trang web của bạn. Ở góc trên bên phải của trình chỉnh sửa trang web, bạn có thể chọn "thêm thành phần" để xem các tùy chọn về đối tượng có thể được thêm vào trang web của bạn. Sau khi đã chọn thành phần bạn muốn thêm, hãy nhấp và kéo thành phần đó đến khu vực bạn thích.
Hiểu về lồng nhau của các phần tử
Mỗi phần tử trên trang web đều cần một phần. Trong phần này, bạn cần có ít nhất một hàng. Hàng này cần có ít nhất một cột. Thêm cả ba phần tử này (Phần > Cột > Hàng), sau đó chúng ta có thể thêm một phần tử từ thanh "+Thêm phần tử".
Từ lớn nhất đến nhỏ nhất, ta có:
Phần (Xanh lá cây) > Hàng (Xanh lam) > Cột (Hồng) > Phần tử (Cam)
Về các phần, hàng và cột...
Bạn không thể thêm một phần trong một phần. Bạn cũng không thể thêm một Hàng trong một hàng hoặc một cột trong một cột. Bạn cũng không thể thêm một phần tử trong một phần tử.
Bạn có thể thêm nhiều hàng vào một phần. Trong một hàng, bạn có thể thêm nhiều cột. Trong một cột, bạn có thể thêm nhiều phần tử.
Bạn phải có ít nhất một phần, một hàng và một cột để thêm một phần tử.
Cài đặt phần tử
Để chỉnh sửa một phần, hàng, cột hoặc phần tử cụ thể, hãy di chuột qua phần tử đó rồi nhấp vào biểu tượng cài đặt bánh răng xuất hiện. Ngoài ra, nhấp vào bất kỳ phần nào của phần tử cũng sẽ tự động mở menu cài đặt bật lên ở bên phải.
Trong các thiết lập này, bạn có thể thêm phần đệm, lề, thay đổi khả năng hiển thị và nhiều hơn nữa. Ngoài ra, hãy lưu ý các Tab "Chung" và Nâng cao cung cấp nhiều thiết lập hơn mà bạn có thể sử dụng để làm cho trang web của mình trở nên tuyệt vời.
Đệm và Lề
Khi bạn muốn di chuyển hoặc đặt khoảng cách giữa một phần tử trên trang web của mình - bạn sẽ điều chỉnh Padding hoặc Margin. Điều này được thực hiện trong cài đặt đối tượng, nhấp vào đối tượng sẽ bật ra menu cài đặt này ở bên phải.
Padding - Điều này sẽ thêm khoảng trống TRONG một phần, hàng, cột hoặc phần tử. Padding sẽ thêm khoảng trống từ bên ngoài đối tượng vào bên trong.
Lề - Điều này sẽ thêm khoảng cách BÊN NGOÀI của một phần, hàng, cột hoặc phần tử. Tạo khoảng cách giữa các đối tượng khác.
Di chuyển một phần tử
Bạn có thể di chuyển một đối tượng bằng cách sử dụng các mũi tên lên hoặc xuống khi di chuột qua đối tượng. Thao tác này sẽ dịch chuyển phần tử lên hoặc xuống dựa trên các phần tử xung quanh nó. Ngoài ra, bạn có thể di chuyển một đối tượng bằng cách di chuột qua đối tượng, sau đó nhấp và giữ biểu tượng di chuyển. Thao tác này sẽ cho phép bạn di chuyển đối tượng. Nhả nút nhấp đã giữ để thả đối tượng vào vị trí mới.
Tùy chọn 1: Mũi tên Lên/Xuống – sẽ di chuyển đối tượng lên hoặc xuống dựa trên các đối tượng xung quanh nó.
Tùy chọn 2: Nhấp và Kéo – cho phép bạn nhấp và kéo đến nơi bạn muốn.
Sao chép một phần tử
Di chuột qua bất kỳ đối tượng nào sẽ cho bạn khả năng sao chép đối tượng đó và mọi thứ bên trong nó. Tất cả các thiết lập và đối tượng trong phần đã sao chép sẽ được sao chép và sau đó được thêm vào bên dưới. Điều này thật tuyệt khi bạn có một định dạng hoặc đối tượng mà bạn muốn sử dụng lại hoặc ở một nơi khác trên trang web.
Xóa một phần tử
Nếu bạn cần xóa hoặc gỡ bỏ một đối tượng, hãy di chuột qua đối tượng đó rồi chọn biểu tượng thùng rác. Thao tác này sẽ xóa đối tượng. Bạn có thể sử dụng Hoàn tác/Làm lại để thêm lại đối tượng nếu cần.
Lớp
Các lớp giúp bạn xem tất cả các đối tượng khác nhau và cách chúng được lồng vào nhau trong Phân cấp đối tượng trang web. Hữu ích khi bạn đặt nhầm vị trí một đối tượng hoặc ẩn nó khỏi chế độ xem trên thiết bị di động và máy tính để bàn.
Các trang
Xem và điều hướng đến các trang web khác trong Funnel hoặc Website của bạn từ tab trang. Cung cấp cho bạn khả năng di chuyển nhanh giữa các trang web khi chỉnh sửa nhiều trang web. Bạn có thể truy cập tab này từ cả thanh điều hướng của trình tạo trang web bên phải và giữa.
Mã theo dõi
Trong trường hợp bạn muốn thêm mã theo dõi vào đầu trang hoặc chân trang web, bạn có thể thực hiện từ trang Mã theo dõi này.
CSS tùy chỉnh
Khi bạn muốn thêm CSS tùy chỉnh vào trang web của mình, bạn có thể từ tab CSS tùy chỉnh. Bạn có thể tham khảo ý kiến của nhà phát triển về cách sử dụng và tạo mã cho nhu cầu riêng của mình.
Kiểu chữ
Bạn có thể thay đổi phông chữ mặc định cho tiêu đề và nội dung trang web cũng như màu văn bản và liên kết trong kiểu chữ.
Lý lịch
Để thay đổi hình nền mặc định hoặc màu nền của trang web, bạn có thể chọn tab Nền. Thao tác này sẽ thêm hình nền phía sau các phần của bạn. Nếu bạn có hình nền hoặc màu được đặt trên một phần, hàng, cột hoặc thành phần, nó sẽ nằm phía sau phần này.
Bạn muốn thiết lập nền video cho một Phần? Tìm hiểu cách thực hiện tại đây: Nền video
Cài đặt Pop Up
Hầu hết người dùng không thích pop-up, nhưng sự thật đáng buồn là chúng vẫn chuyển đổi khá tốt, mặc dù có tiếng xấu. Khi bạn muốn thêm pop-up, bạn có thể thực hiện từ Pop Up. Sau khi chọn, bạn sẽ sử dụng menu cài đặt pop-out ở bên phải để chỉnh sửa thuộc tính.
Bạn có thể hiển thị cửa sổ bật lên bằng cách thêm nút và sau đó để hành động nút triển khai cửa sổ bật lên. Bạn cũng có thể sử dụng cài đặt cửa sổ bật lên để "Hiển thị cửa sổ bật lên khi" Thoát hoặc trì hoãn thời gian - chọn cửa sổ bật lên sau đó xem cài đặt ở phía bên phải.
Siêu dữ liệu SEO
Tại đây, bạn có thể chỉnh sửa siêu dữ liệu SEO, siêu dữ liệu này sẽ hiển thị trong kết quả tìm kiếm của công cụ tìm kiếm khi được tìm kiếm. Ngoài ra, siêu dữ liệu này sẽ hiển thị trong cài đặt tab của trình duyệt, khi bạn chia sẻ liên kết trang web của mình và nhiều hơn nữa. Có vẻ nhỏ nhưng việc thiết lập cài đặt SEO của bạn rất quan trọng - nó giúp công cụ tìm kiếm tìm thấy trang web của bạn và khi chia sẻ liên kết, nó giúp người dùng tin tưởng vào liên kết.
Xem trước Mã tùy chỉnh
Nếu bạn có mã tùy chỉnh trên trang web của mình, miễn là mã đó được cài đặt thành công, nút này sẽ tải mã tùy chỉnh này để bạn có thể xem trong trình xây dựng. Một tùy chọn khác là xem trước trang. Nếu mã tùy chỉnh của bạn không hoạt động theo kế hoạch, vui lòng tham khảo ý kiến của nhà phát triển.
Chế độ 2 cột so với chế độ tự động
Khi bạn sử dụng trình xây dựng, bạn có thể chọn để popout bên phải nằm trên đầu trang web hoặc bạn có thể đặt nó ở chế độ hai cột, chế độ này sẽ đẩy trang web vào hai cột. Cột đầu tiên là trang web, cột thứ 2 là thẻ cài đặt popout bên phải.
Hoàn tác/Làm lại
Khi bạn mở và bắt đầu chỉnh sửa trang web của mình, bạn có thể thấy cần phải hoàn tác thay đổi đã thực hiện. Bạn có thể hoàn tác hoặc làm lại các hành động của mình ở góc trên bên phải thanh điều hướng của trình tạo trang web.
*Điều này chỉ có hiệu lực với phiên hiện tại của bạn, nghĩa là khi bạn tải lại hoặc rời khỏi trang, bạn có thể không thể hoàn tác hoặc làm lại vì một phiên mới sẽ bắt đầu. Các phiên bản được nêu dưới đây rất tuyệt vời để khôi phục các phiên bản trước đó của trang web.
Phiên bản, Xem trước, Lưu và Xuất bản
Ở góc trên bên phải của trình xây dựng trang web, bạn sẽ tìm thấy các nút phiên bản, xem trước và lưu. Chúng ta hãy xem xét từng nút bên dưới.
Phiên bản - việc chọn phiên bản sẽ đưa bạn đến các phiên bản đã lưu trước đó của trang web. Hữu ích khi bạn muốn xem hoặc khôi phục các phiên bản đã lưu trước đó của trang web.
Xem trước - tạo phiên bản xem trước của trang web của bạn để bạn có thể xem như đó là trang web trực tiếp. Tuyệt vời để thử nghiệm và xem các chỉnh sửa gần đây của bạn trông như thế nào đối với khách truy cập trực tiếp.
Lưu - bạn có thể nhấp vào nút lưu để lưu phiên bản chưa xuất bản của trang web. Phiên bản này sẽ được ghi đè sau mỗi lần lưu. Phiên bản này khác với phiên bản trực tiếp đã xuất bản của trang web. Điều này có nghĩa là người truy cập trang web của bạn sẽ không thấy bất kỳ thay đổi nào được thực hiện trên phiên bản này cho đến khi chúng được xuất bản.
Xuất bản - Xuất bản sẽ kích hoạt phiên bản đã lưu hiện tại của trang web của bạn để đăng trực tiếp lên internet. Bây giờ trình xem trang web sẽ thấy phiên bản đã xuất bản gần đây nhất của trang web của bạn.
Hoàn tất chuyến tham quan Site Builder!
Bây giờ chúng ta đã khám phá xong tất cả các phần của trình xây dựng trang web, hãy cùng tìm hiểu cách chỉnh sửa chế độ xem trên thiết bị di động của trang web.
Chỉnh sửa chế độ xem di động của trang web của bạn
Mỗi trình xây dựng trang web đều có cả chế độ xem dành cho thiết bị di động và máy tính để bàn. Trừ khi bạn chỉnh sửa một đối tượng, chế độ xem dành cho máy tính để bàn và thiết bị di động sẽ giống hệt nhau. Khi bạn xem lại chế độ xem dành cho thiết bị di động của trang web, bạn có thể sẽ tìm thấy một số khía cạnh của trang web mà bạn muốn thay đổi hoặc điều chỉnh cho người xem thiết bị di động của mình. Điều này có lý, màn hình thiết bị di động và máy tính để bàn có kích thước khác nhau. Vì vậy, chúng ta sẽ cần điều chỉnh giao diện của chế độ xem dành cho thiết bị di động sao cho phù hợp nhất với người xem thiết bị di động. Hãy cùng tìm hiểu cách chỉnh sửa chế độ xem dành cho thiết bị di động của bạn bên dưới.
Chế độ di động
Ở đầu trình chỉnh sửa, bạn sẽ thấy một nút cho Chế độ máy tính để bàn và một nút khác gọi là Chế độ di động. Chọn “Chế độ di động” sẽ chuyển sang trình chỉnh sửa chế độ xem di động của trang web của bạn.
Theo mặc định, tất cả các đối tượng của Website đều có thể nhìn thấy trên thiết bị di động và máy tính để bàn. Tuy nhiên, bạn có thể thay đổi điều này, điều này sẽ giúp ích rất nhiều trong một số trường hợp.
Thay đổi khả năng hiển thị đối tượng chỉ dành cho thiết bị di động/máy tính để bàn
Rất có thể, bạn sẽ thấy rằng bạn cần tạo một phần, hàng, cột hoặc thành phần duy nhất chỉ dành cho chế độ xem trên thiết bị di động. Bạn có thể chỉnh sửa khả năng hiển thị của các thành phần của mình bằng cài đặt khả năng hiển thị. Chọn bất kỳ đối tượng nào, đi tới cài đặt, sau đó là cài đặt nâng cao. Điều này rất hữu ích khi tối ưu hóa giao diện của chế độ xem trên máy tính để bàn hoặc thiết bị di động cho trang web của bạn.
Sau khi chuyển đổi, bạn sẽ chỉ có thể thấy các thành phần dựa trên cách bạn chuyển đổi chúng. Vì vậy, nếu bạn xóa Desktop, bạn sẽ chỉ thấy thành phần trên chế độ xem trình chỉnh sửa di động trên chế độ xem di động trực tiếp của trang web.
Cài đặt phản hồi trên thiết bị di động
Trong cài đặt đối tượng của bạn, bạn sẽ thấy các nút chuyển đổi phản hồi trên thiết bị di động cho phép bạn chỉnh sửa cài đặt của đối tượng dành riêng cho thiết bị di động hoặc máy tính để bàn. Ví dụ: hình ảnh bên dưới hiển thị cài đặt căn chỉnh phần tử hình ảnh. Điều này có nghĩa là bạn có thể thay đổi giao diện của phần tử này trên chế độ xem máy tính để bàn, sau đó chuyển sang chế độ xem di động và chỉnh sửa cài đặt trên thiết bị di động để chúng khác biệt với chế độ xem máy tính để bàn.
Bạn sẽ tìm thấy các cài đặt phản hồi di động như thế này trên một số cài đặt đối tượng. Chúng tôi luôn nỗ lực để bổ sung thêm.
Mẹo chuyên nghiệp để chỉnh sửa chế độ di động
Có một số mẹo và thủ thuật cần học khi chỉnh sửa trang web dành cho thiết bị di động, chúng ta hãy cùng xem qua một số mẹo và thủ thuật sau:
Hoàn tất chế độ Desktop trước
Thông thường, hoàn thành phiên bản đầy đủ của chế độ xem máy tính để bàn của trang web sẽ giúp bạn dễ dàng chỉnh sửa chế độ xem trên thiết bị di động hơn. Vì vậy, hãy làm cho chế độ xem máy tính để bàn trông thật tuyệt SAU ĐÓ bắt đầu làm việc trên chế độ xem trên thiết bị di động của bạn sau khi chế độ xem máy tính để bàn của bạn theo cách bạn thích.
Menu điều hướng di động
Nếu bạn có menu điều hướng trang web, hãy tạo một Mục toàn cầu có khả năng hiển thị chỉ dành cho thiết bị di động. Mục này có thể được thêm vào phiên bản di động của mỗi trang để có giao diện sạch sẽ và nhất quán. Bạn có thể làm tương tự đối với menu Điều hướng trên máy tính để bàn.
Nhân đôi một đối tượng và thay đổi khả năng hiển thị
Nếu bạn không thể làm cho một phần hoặc đối tượng trông đẹp trên thiết bị di động mà không cần chỉnh sửa chế độ xem trên máy tính để bàn, hãy tạo một phần dành riêng cho thiết bị di động. Bạn có thể dễ dàng thực hiện việc này bằng chức năng "duplicate". Chức năng này sẽ tạo một bản sao của đối tượng. Sau đó, bạn có thể thay đổi chế độ hiển thị của một phần chỉ dành cho máy tính để bàn và phần mới chỉ dành cho thiết bị di động. Bây giờ chúng ta có thể chỉnh sửa phần dành cho thiết bị di động mà không làm hỏng màn hình máy tính để bàn. Điều này rất tuyệt vời đối với hình ảnh.
Tìm hiểu cách xem Chế độ xem di động của Trang web của bạn trên Máy tính để bàn
Bạn có biết… bạn có thể xem chế độ xem di động của trang web từ máy tính của mình không? Tìm hiểu cách thực hiện tại đây .
Hoàn tất chế độ xem trên thiết bị di động!
Bây giờ chúng ta đã có giao diện dành cho máy tính để bàn và thiết bị di động của trang web, đã đến lúc hoàn thiện một số thiết lập cơ sở khi chúng ta TRỰC TIẾP!
Cài đặt trang web & Xuất bản
Bây giờ trang web của bạn đã được xây dựng, hãy cùng xem lại các thiết lập backend của trang web. Chúng ta hãy cùng nhau xem qua từng thiết lập backend của trang web.
Trang web/Các bước
Đây là nơi tất cả các trang hoặc các bước của trang web của bạn hiện diện. Bạn có thể chỉnh sửa hoặc xem trước một trang từ đây. Chúng ta sẽ đến đây trước khi vào Site Builder. Khi thoát khỏi Site Builder, chúng ta cũng sẽ đến đây.
Đính kèm sản phẩm vào trang web của bạn (Biểu mẫu đặt hàng)
Để sử dụng biểu mẫu đặt hàng trên trang web của bạn, bạn phải đính kèm sản phẩm bạn đã tạo trong Xbiz Funnels vào trang cụ thể của mình. Sản phẩm cần được thêm vào trang mà người xem sẽ sử dụng để thanh toán và mua sản phẩm của bạn.
Trên Websites, bạn nhấp vào ba dấu chấm ở góc trên bên phải của trang, sau đó chọn sản phẩm. Đối với funnels, bạn chọn bước, sau đó chọn sản phẩm ở tab góc trên bên phải.
Sau khi đến tab Sản phẩm cho một trang, chúng ta sẽ cần thêm Sản phẩm Cấp cao. Nếu chưa có sản phẩm nào được tạo trong Tài khoản phụ của bạn, bạn sẽ cần tạo một sản phẩm. Bạn có thể tìm hiểu thêm về các tính năng Thanh toán của chúng tôi tại đây .
Thống kê trang web
Thống kê sẽ cung cấp cho bạn thông tin chi tiết về số lượt xem trang và lượt chọn tham gia bạn đã có trên trang web của mình. Ngoài ra, bạn có thể xem số lượng bán hàng và thậm chí là thu nhập. Tìm hiểu thêm về thống kê và những gì chúng tính tại đây: Hiểu về thống kê.
Bán trang web
Hiển thị từng giao dịch đã diễn ra trên trang web của bạn. Đối với các trang web Phiên bản 2, chúng tôi đã di chuyển mục này đến Tab Thanh toán > sau đó chọn tab Đơn hàng và Giao dịch.
Cài đặt trang web
Cài đặt trang web cho phép bạn đính kèm tên miền, cập nhật đường dẫn mặc định, thêm biểu tượng yêu thích và nhiều chức năng khác! Hãy cùng khám phá từng chức năng này nhé.
Tên - là tên bạn đặt cho trang web của mình. Tên này không hiển thị với khách hàng của bạn, tên này chỉ dùng cho mục đích sử dụng nội bộ.
Tên miền - là tên miền bạn chọn để gán cho trang web của mình. Ví dụ: goXbiz Funnels.com là tên miền chúng tôi đính kèm vào Trang web của mình. Nếu không có tên miền, mọi người sẽ không thể truy cập trang web của bạn. Trừ khi bạn sử dụng liên kết xem trước, nhưng những liên kết này không thể tùy chỉnh và không được khuyến khích.
Đường dẫn - là đường dẫn hoặc phần mở rộng mặc định cho trang web của bạn. Nó trông như thế này khi được sử dụng, goXbiz Funnels.com/about → “/about” là đường dẫn. Mỗi trang trên một kênh hoặc trang web sẽ có đường dẫn riêng và không có hai trang nào có thể được chuyển hướng đến cùng một đường dẫn.
Favicon - là biểu tượng nhỏ xuất hiện ở đầu các tab trình duyệt của bạn khi ai đó mở và xem trang web của bạn. Bạn phải thêm URL hình ảnh có thể chia sẻ ở đây, sau khi thêm vào, nó sẽ tải favicon cho tất cả các trang trên trang web của bạn. Tìm hiểu cách tải lên, lưu trữ và sao chép liên kết chia sẻ trong Xbiz Funnels tại đây (LIÊN KẾT ĐẾN FAQ).
Mã theo dõi đầu - cài đặt mã theo dõi toàn trang web vào tiêu đề.
Mã theo dõi nội dung - cài đặt mã theo dõi toàn trang web vào nội dung.
Chế độ thanh toán - nếu bạn có sản phẩm được đính kèm vào trang web của mình, thì bạn có thể tự động chuyển chế độ thanh toán sang thử nghiệm hoặc trực tiếp. Thử nghiệm, cho phép bạn sử dụng thẻ thử nghiệm Stripe ` để điền vào biểu mẫu và sau đó chạy thử nghiệm. Tuyệt vời để thử nghiệm kênh của bạn. Tuy nhiên, khi bạn đến gần ngày ra mắt, bạn nên mua trực tiếp - bạn luôn có thể tự hoàn tiền.
Tối ưu hóa hình ảnh - sẽ tự động điều chỉnh hình ảnh của bạn để tải nhanh hơn. Tính năng này được bật theo mặc định và thường không được khuyến khích tắt vì thời gian tải nhanh hơn sẽ mang lại trải nghiệm trang tốt hơn cho người xem.
Tối ưu hóa Javascript - Javascript là mã tùy chỉnh mà bạn có thể cài đặt để chạy các hoạt động đặc biệt trên trang web của mình. Thông thường, JavaScript có thể ảnh hưởng đến tốc độ tải, việc bật tính năng này sẽ hỗ trợ tải trang. Javascript bên ngoài sẽ được hydrat hóa chậm để có hiệu suất tải trang tốt hơn.
Phông chữ khiếu nại GDPR - tùy thuộc vào nhu cầu pháp lý của bạn, phông chữ khiếu nại GDPR có thể được bật, xóa tất cả các phông chữ, để trang web của bạn có thể hoạt động để tuân thủ luật pháp và quy định hơn. Luôn tham khảo ý kiến luật sư để đảm bảo bạn tuân thủ đầy đủ.
Tiện ích trò chuyện - Tiện ích trò chuyện của bạn có thể được tùy chỉnh và thiết lập trong Sites > Chat Widget. Bật tính năng này sẽ triển khai tiện ích trò chuyện này đến tất cả các trang web của bạn. Để triển khai trên các trang web cụ thể, hãy giữ nguyên trạng thái vô hiệu hóa rồi sao chép mã vào các trang cụ thể mà bạn muốn tiện ích xuất hiện. Tìm hiểu thêm về tiện ích trò chuyện của bạn tại đây: Tiện ích trò chuyện cấp cao: Cách thêm tiện ích này vào các trang của bạn trong vài phút
Xuất bản/Cài đặt trang
Để thay đổi tên của một bước hoặc trang web cũng như đường dẫn hoặc phần mở rộng… Trong trình xây dựng trang web, bạn có thể nhấp vào ba dấu chấm rồi chọn cài đặt. Trong các kênh, bạn chọn bước kênh rồi chọn tab “Xuất bản”.
Từ đây, bạn có thể chỉnh sửa tên bước/trang web cũng như đường dẫn. Đường dẫn cho trang/trang web của bạn nằm ở cuối URL. Ví dụ: goXbiz Funnels.com/about → “/about” là đường dẫn. Bạn có thể thiết lập những điều này, nếu không, chúng tôi sẽ cung cấp một đường dẫn ngẫu nhiên. Nếu đường dẫn đã tồn tại hoặc đang được sử dụng trên tên miền của bạn, nó sẽ thêm số vì bạn không thể có các đường dẫn lặp lại.
Bây giờ chúng tôi đã sẵn sàng để xuất bản và sử dụng trang web của mình! Làm tốt lắm!
Bây giờ chúng tôi đã xây dựng xong trang web và cập nhật mọi cài đặt, chúng tôi đã sẵn sàng sử dụng nó để Nâng cấp doanh nghiệp của mình!
Câu hỏi thường gặp
Phần Toàn cầu là gì?
Các phần toàn cục là các phần đã lưu mà bạn có thể sử dụng trên nhiều trang. Chúng độc đáo ở chỗ bạn có thể sử dụng cùng một phần trên nhiều trang. Hơn nữa, thực hiện bất kỳ thay đổi nào đối với một phần toàn cục, sau khi lưu, sẽ tự động cập nhật nó cho tất cả các trang mà Phần toàn cục được sử dụng. Một ví dụ tuyệt vời về một kịch bản để sử dụng một phần toàn cục sẽ là Tiêu đề/Chân trang của trang web của bạn. Sử dụng một phần Toàn cục làm chân trang hoặc tiêu đề cho phép bạn có cùng một tiêu đề trên tất cả các trang của mình.
Tất cả những gì chúng ta cần làm là có một phần mà chúng ta thích, chẳng hạn như tiêu đề cho trang của chúng ta, sau đó di chuột qua đối tượng, nhấp vào Biểu tượng Lưu, đặt tên cho nó, chọn "Phần Toàn cầu", sau đó nhấp vào Lưu. Bây giờ chúng ta có thể thêm cùng một phần toàn cầu này vào tất cả các trang của chúng ta.
Hãy nhớ rằng, bất kỳ thay đổi nào đối với phần Toàn cầu này, sau khi lưu, sẽ cập nhật phần này trong tất cả các trang mà nó được sử dụng. Hơn nữa, các phần toàn cầu không được tự động đặt, bạn phải thêm chúng.
Để thêm một phần Toàn cầu, hãy nhấp vào Biểu tượng “+Thêm phần tử” ở góc trên bên phải của trình xây dựng của bạn. Sau đó chọn > Phần Toàn cầu > Chọn phần toàn cầu của bạn.
Phần mẫu là gì?
Tương tự như Global Section (xem ở trên), Template Section có thể được lưu và sau đó thêm vào trong cùng một trang web hoặc một trang web khác. Những thay đổi được thực hiện đối với các phần này được lưu vào Template Section đang sử dụng sẽ không cập nhật các mẫu hoặc những nơi khác mà mẫu đã được thêm vào.
Phễu là gì?
Thuật ngữ phễu trong tiếp thị có nghĩa là một loạt các trang web được sử dụng để thu thập khách hàng tiềm năng. Các phễu có "các bước" cho phép bạn hình dung một loạt các trang web mà khách hàng tiềm năng sẽ truy cập. Ví dụ, trong một phễu đặt phòng, tôi có thể có 3 Bước phễu.
Bước 1: Trang đích - nơi bạn có thể cung cấp thứ gì đó để người liên hệ tải xuống nhằm đổi lấy thông tin liên lạc của họ.
Bước 2: Trang đặt chỗ - Sau khi liên hệ điền vào biểu mẫu, bạn sẽ muốn cảm ơn họ nhưng sau đó lên lịch gọi điện với họ. Vì vậy, bạn có lịch đặt chỗ ở bước này.
Bước 3: Trang Cảm ơn đặt lịch - Sau khi khách hàng đặt cuộc gọi, họ sẽ được chuyển đến trang này, hiển thị các bước tiếp theo và cảm ơn họ vì đã đặt lịch.
Phễu thường phục vụ một mục đích cụ thể, như cung cấp nam châm khách hàng tiềm năng hoặc đặt lịch hẹn. Có nhiều trường hợp sử dụng để tạo phễu. Dù lý do là gì, Phễu là một cách hữu ích để tạo một loạt các trang web mà các liên hệ điều hướng qua.
Làm thế nào để xem chế độ xem di động của một trang web trên máy tính để bàn?
Khi chỉnh sửa trang web của bạn, bạn có thể thấy bạn muốn xem chế độ xem di động của trang web. Bạn có biết bạn có thể xem chế độ xem di động của bất kỳ trang web nào trên máy tính để bàn của mình không? Chỉ cần nhấp chuột phải vào trang web đã tải, nhấp vào kiểm tra, sau đó chuyển đổi chế độ xem từ máy tính để bàn sang thiết bị di động. Xem mũi tên màu đỏ và hình ảnh bên dưới.
Làm thế nào để tải lên và lấy liên kết hình ảnh có thể chia sẻ trong Xbiz Funnels?
Để tải hình ảnh, bạn phải tải hình ảnh của mình lên Xbiz Funnels hoặc cung cấp một liên kết có thể chia sẻ khác. Bạn có thể thực hiện việc này trong Google và các khu vực khác, nhưng hãy cùng xem lại cách thực hiện việc này trong Xbiz Funnels.
Trong Tài khoản phụ, hãy vào Cài đặt > sau đó là Phương tiện. Sau đó chọn "Tải tệp lên" ở góc trên bên phải của thư viện phương tiện.
Sau khi tải hình ảnh thành công, bạn có thể nhấp chuột phải vào hình ảnh để sao chép liên kết đến hình ảnh đó. Sử dụng liên kết này khi cần URL có thể chia sẻ phương tiện. Ví dụ, trong Cài đặt trang web, Favicon yêu cầu URL phương tiện có thể chia sẻ. Bạn dán URL hình ảnh mới tải lên này vào đó để favicon của bạn sẽ tải.